私は普段、HEARという音声投稿サイトでラジオ配信を行っているのだが、そういう配信活動をしていると必要になってくるスキルに、「サムネイル作成スキル」というものがある。
サムネイルは、投稿の内容を簡潔に表した「本の表紙」みたいなもので、これがきちんと設定されているのとされていないのとでは、投稿の再生数にも差が出てくると思っている。サムネイルのない投稿は、言わば表紙のついていない真っ白な本なので、他のサムネイルに埋もれて目立たなくなってしまいかねないからだ。
ただ、いざ、サムネイルを作るとなると、困ってしまう配信者も多い。イラストも描けないし画像編集ソフトなんか使ったことがない、PCにも入っていないというパターンが多く、作りたくても作れないという状況になってしまうこともあるだろう。
そこで今回は、私が普段サムネイル作成に使っているフォトエディタ「Pixlr」をご紹介し、非常に簡素だが、サムネイルを作る方法をご紹介したいと思う。
Pixlrとは
Pixlrは、ソフトをPCにインストールせずに使えるオンラインフォトエディタである。すなわち、ブラウザを開いてURLにアクセスするだけで、誰でも使うことができる。
言語は英語の部分もあるが、日本語にも対応しているので、そこも使いやすい。それでいて多機能だ。正直私も、3割くらいの機能しか把握できていないのだが、それでも一応、簡単なサムネイルくらいは作れるので、今回の記事を参考に、初歩の初歩部分の操作方法を学んでもらえたら嬉しい。
実際に作ってみよう
今回作るのは、私が投稿しているHEARで、運営側から毎週公式お題として提供されている「今週のお題」用のサムネイルだ。複雑なものを作るとなると、記事にするのが大変なので、普段私も使っている基本機能だけを最低限押さえて、手順をご紹介しようと思う。
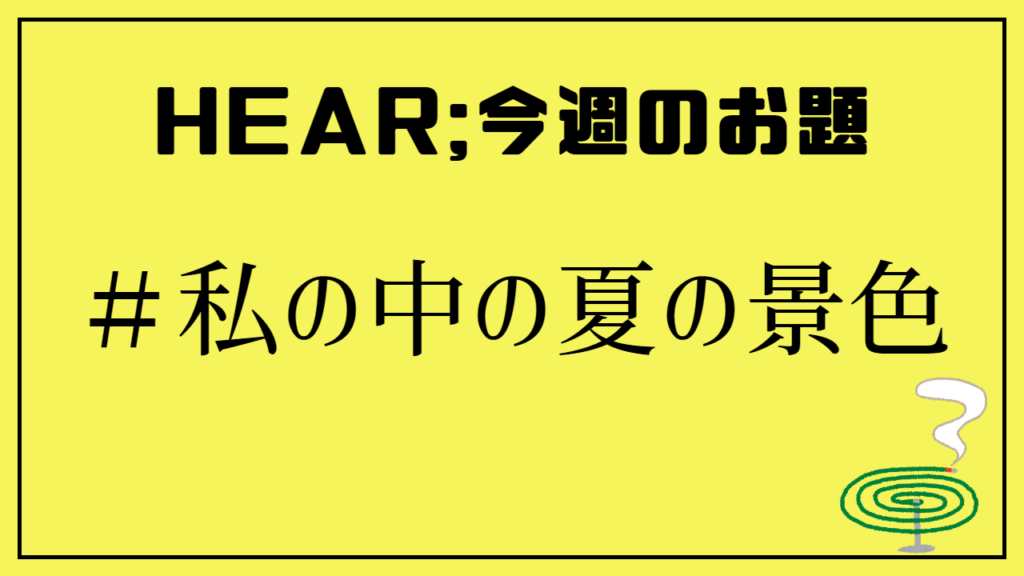
目指す完成形はこれだ。

では、いってみよう。
1.「Pixlr」にアクセスする
URL:https://pixlr.com/jp/editor/

2.「Pixlr E」を開く

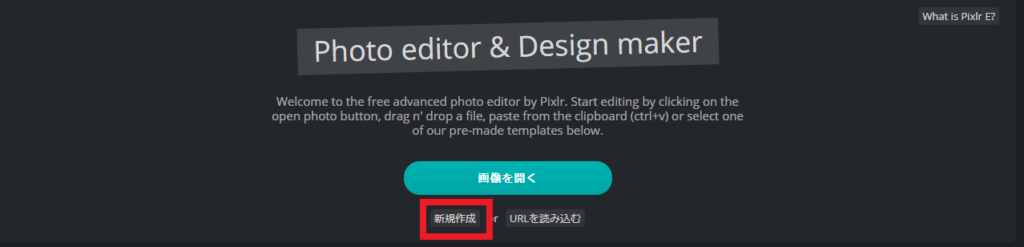
3.「新規作成」をクリックする

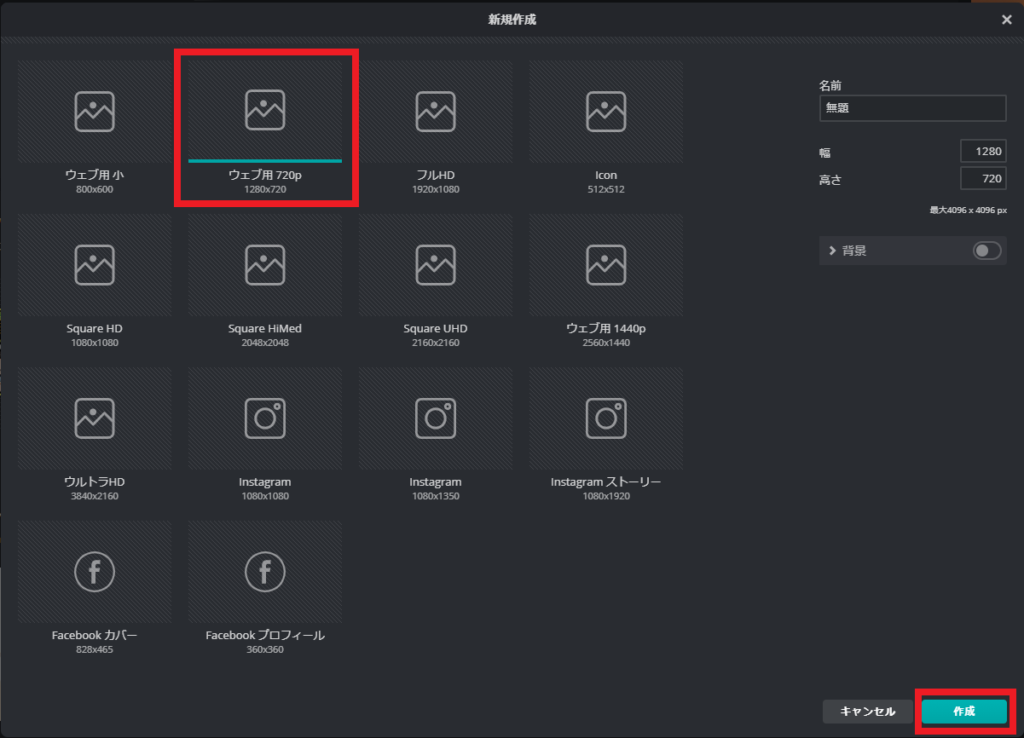
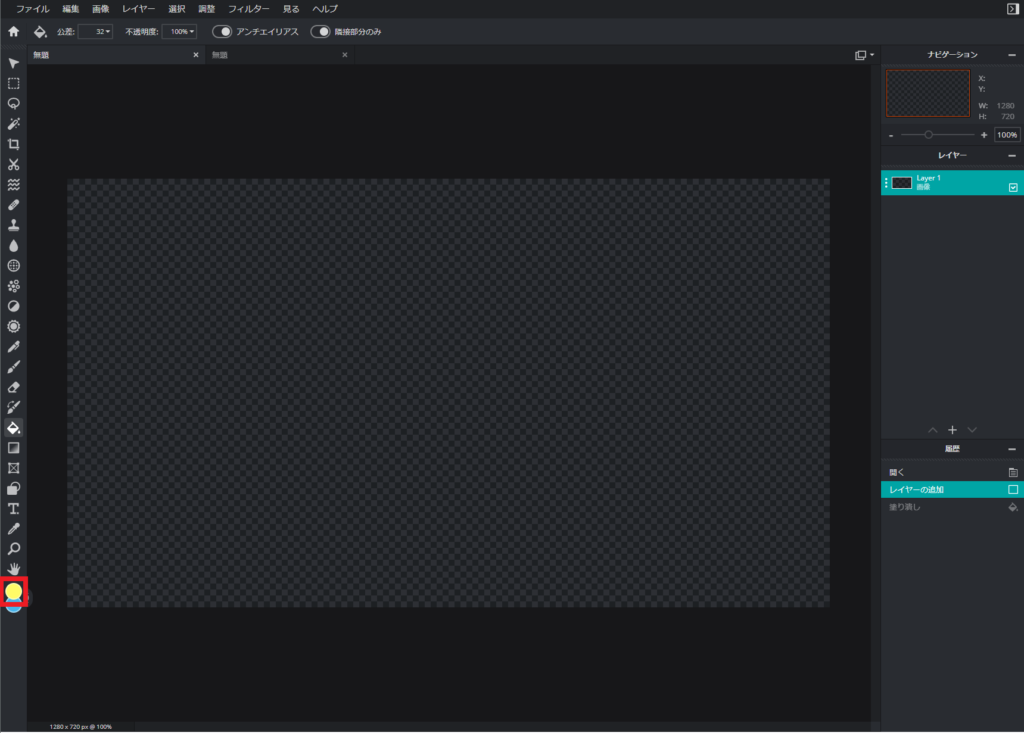
4.画像サイズを選ぶ
HEARの場合は、推奨サイズが「1280✕720」なのでこれを選択する。

5.色を選択する
画面左下にパレットのようなものがあるのでクリックする。
色は2色保持可能で、上の丸に指定している色が、今選択している色となる。丸の横の矢印をクリックすることで、上下を入れ替えることが可能。

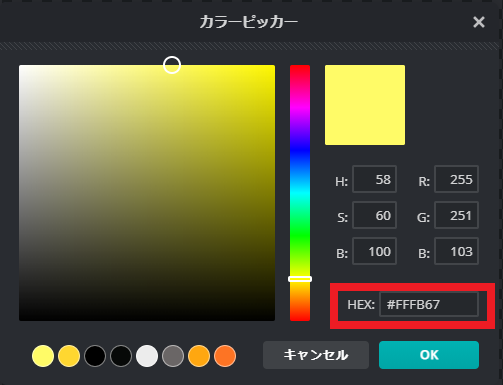
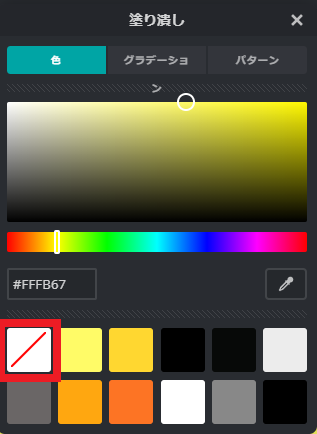
6.カラーピッカーで好きな色を選ぶ
カラーピッカーが起動したら、色を選択する。色の部分を適当にクリックして選んでも良いし、HEX値を入力して直接色を指定してもよい。
HEX値は、「Webカラー見本」等で検索することで調べることができる。
今回は、HEARで使われている黄色「#FFFB67」を指定する。

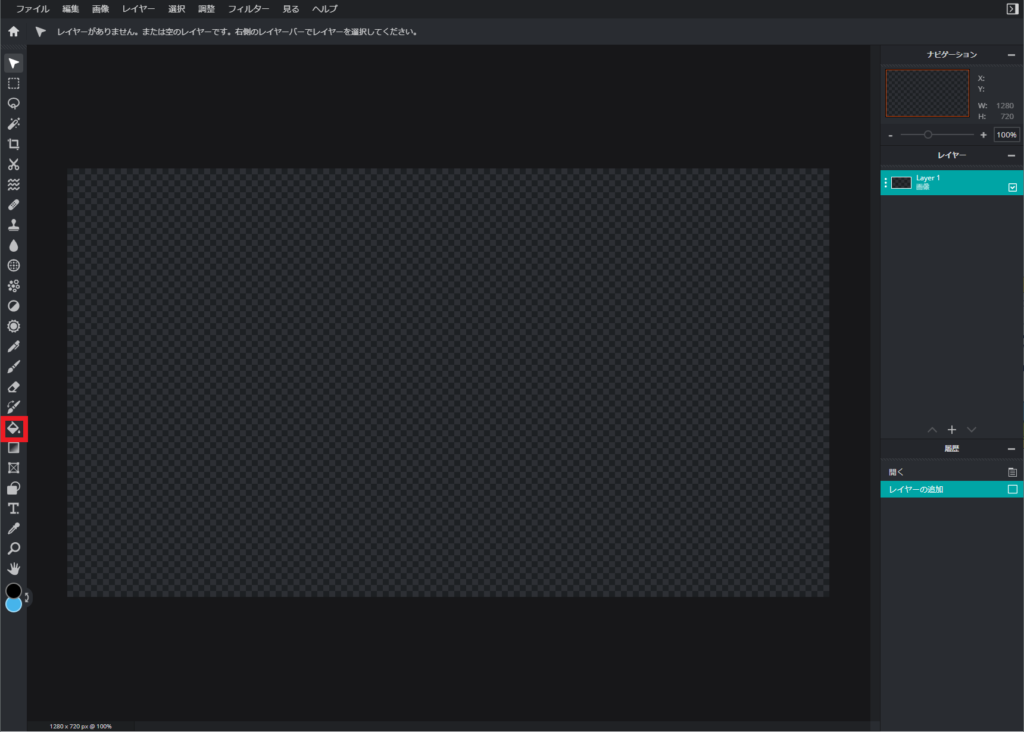
7.左のアイコンから塗りつぶしを選択する
赤枠で囲ったアイコンをクリックしてから、中央の描画部分をクリックすることで、

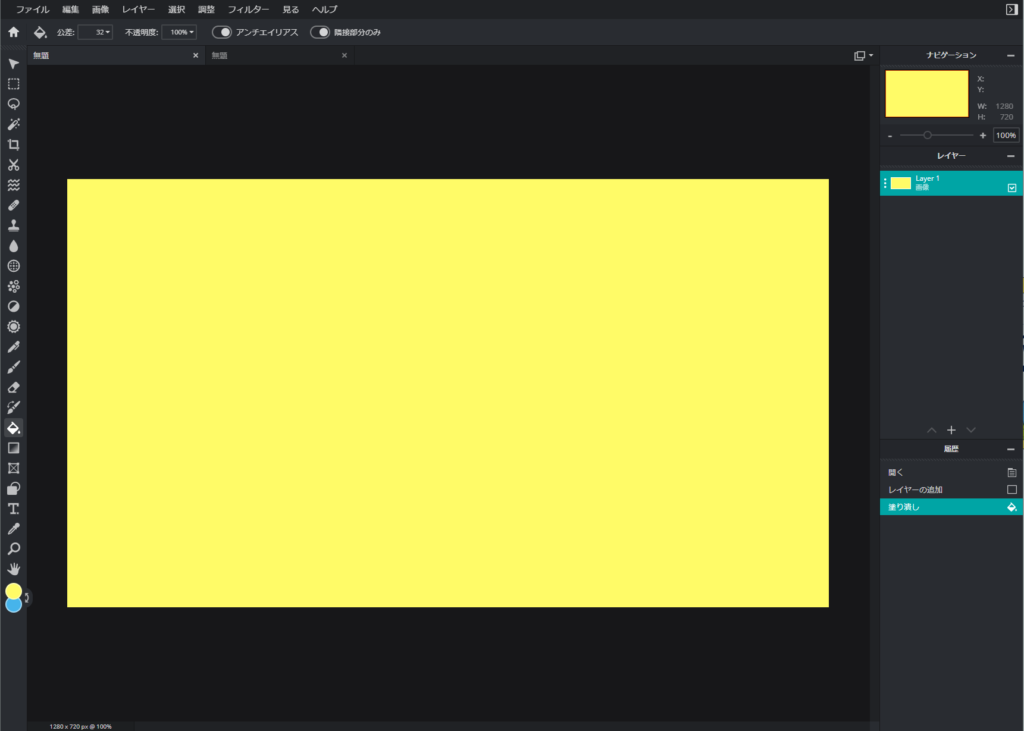
以下のように、指定した色で塗りつぶすことが可能になる。

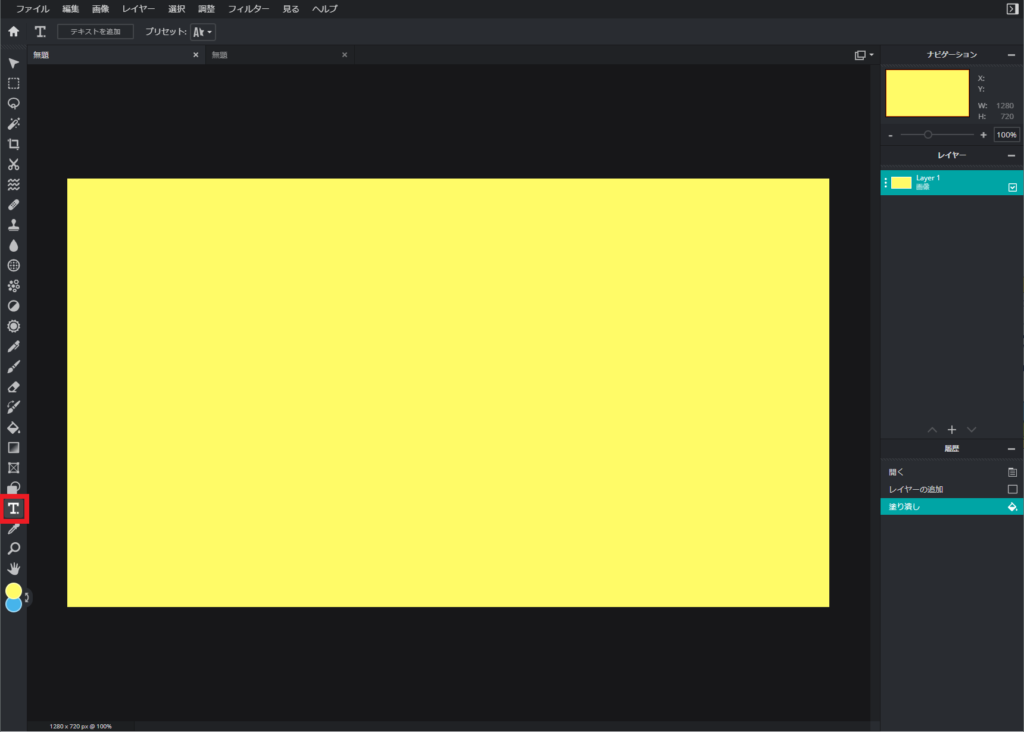
8.左のアイコンから「テキスト」を選択する
今度はこの「テキスト」を選択してから、中央の描画部分をクリックする。

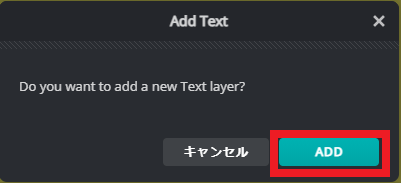
すると、「新しいテキストレイヤーを追加する?」という旨のポップアップが表示されるので、「ADD(追加)」をクリックする。

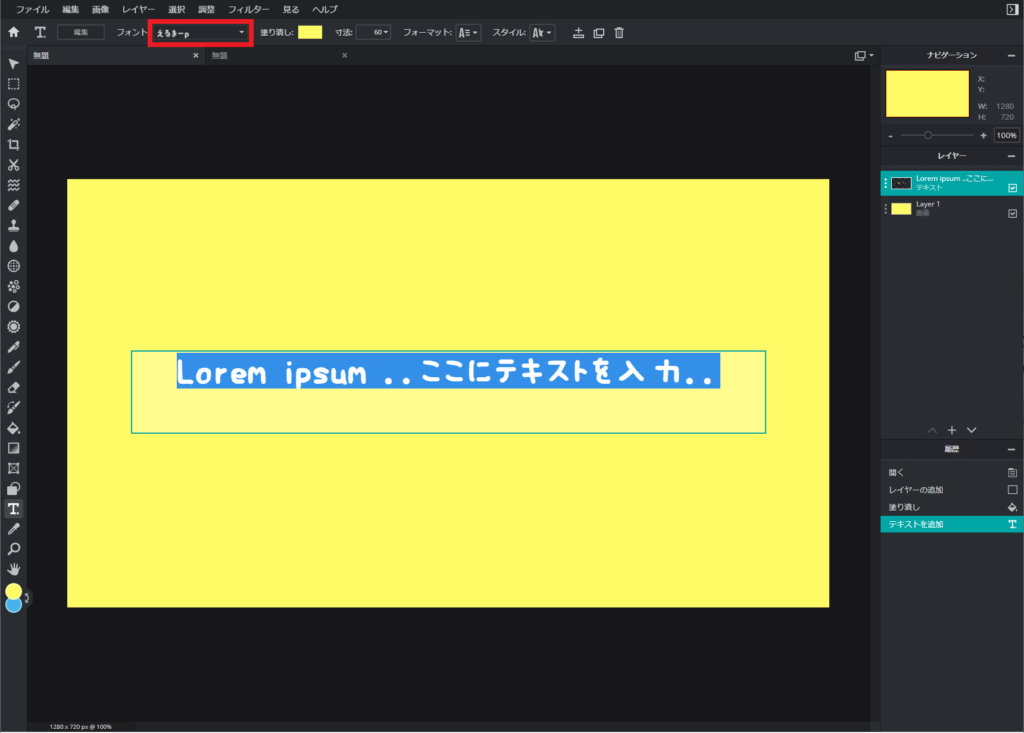
すると、画面右の「レイヤー」にテキストレイヤーが追加され、テキストの入力枠が表示される。
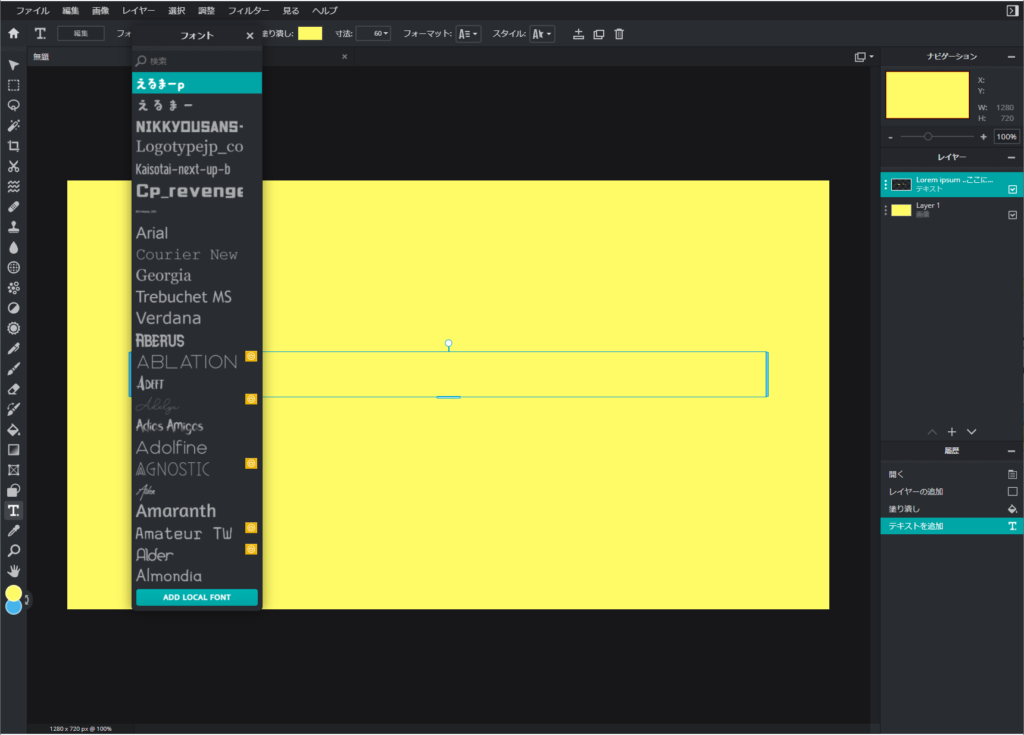
この状態で、画面上の「フォント」プルダウンをクリックすると、好きなフォントを選択することができる。


なお、フォントは、初期状態だと日本語対応のものがないと言っていい状態なので、「フリーフォント」などで検索して好きなフォントを見つけ、ダウンロードし、Pixlrに追加してあげるとよい。
一番下の「ADD LOCAL FONT」をクリックすると、ファイル選択画面が出るので、ダウンロードしたフォントファイル(.ttf)を選んであげれば追加可能だ。
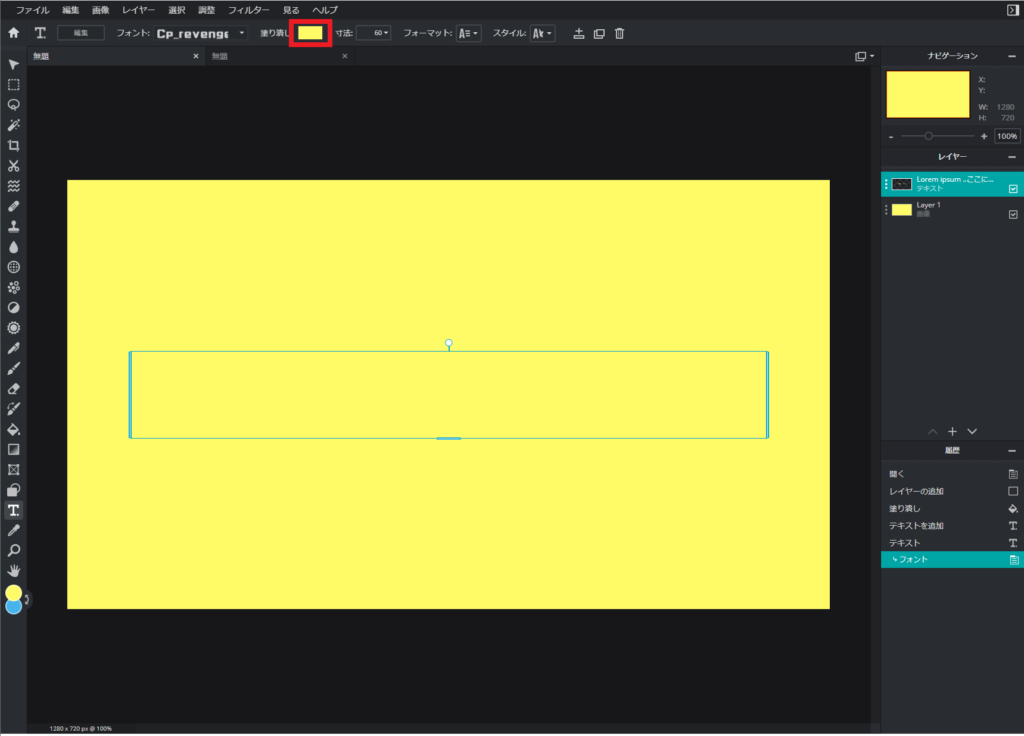
9.テキストの色を選択する
テキストを入力したら、画面上部の「塗り潰し」より文字の色を選択する。

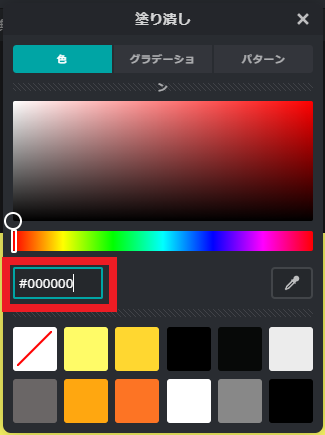
色選択の方法は同じで、クリックして好きな色を選んでもいいし、HEX値を入力してもよい。
今回は「#000000」にして黒にした。


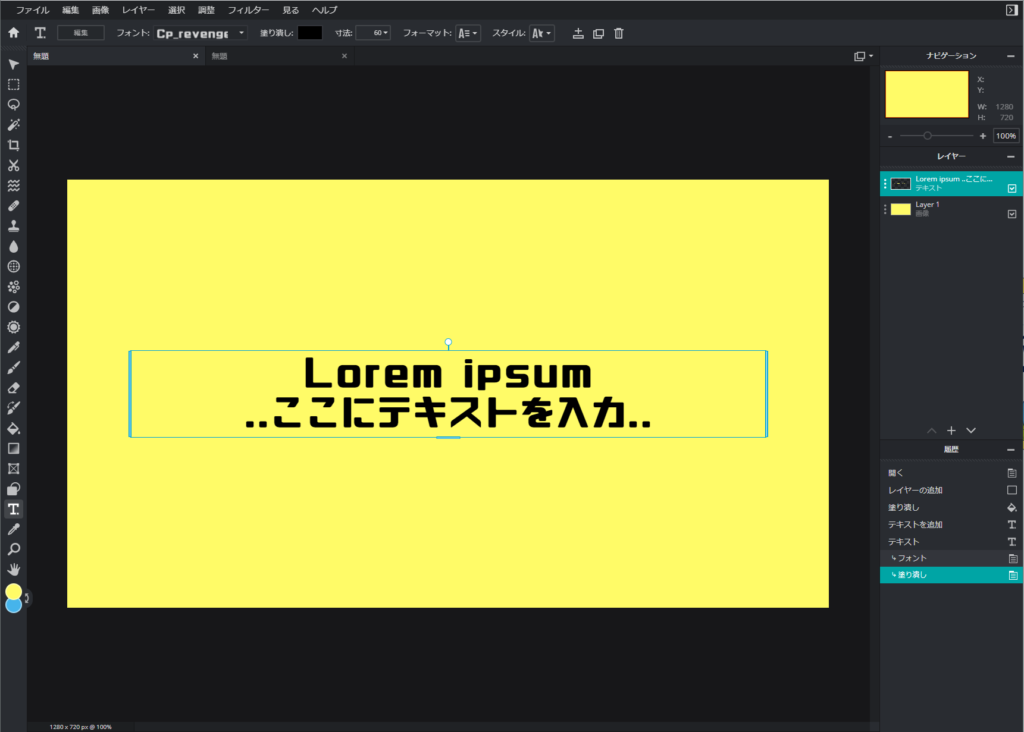
10.テキストの内容を編集する
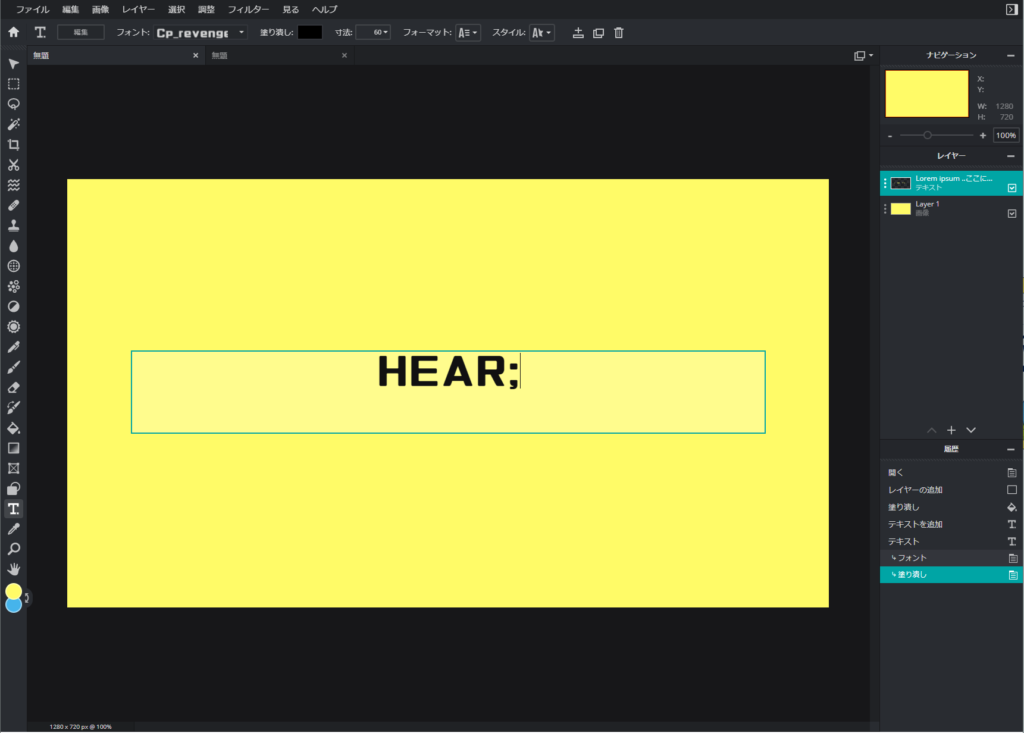
ここまで来たら、あとは入力したい文字を入力する。今の状態だと、テキスト枠が非アクティブ(入力できない状態)になっているので、枠を右クリックして「テキストを編集」を選択する。
すると、再びアクティブ(入力できる状態)になる。

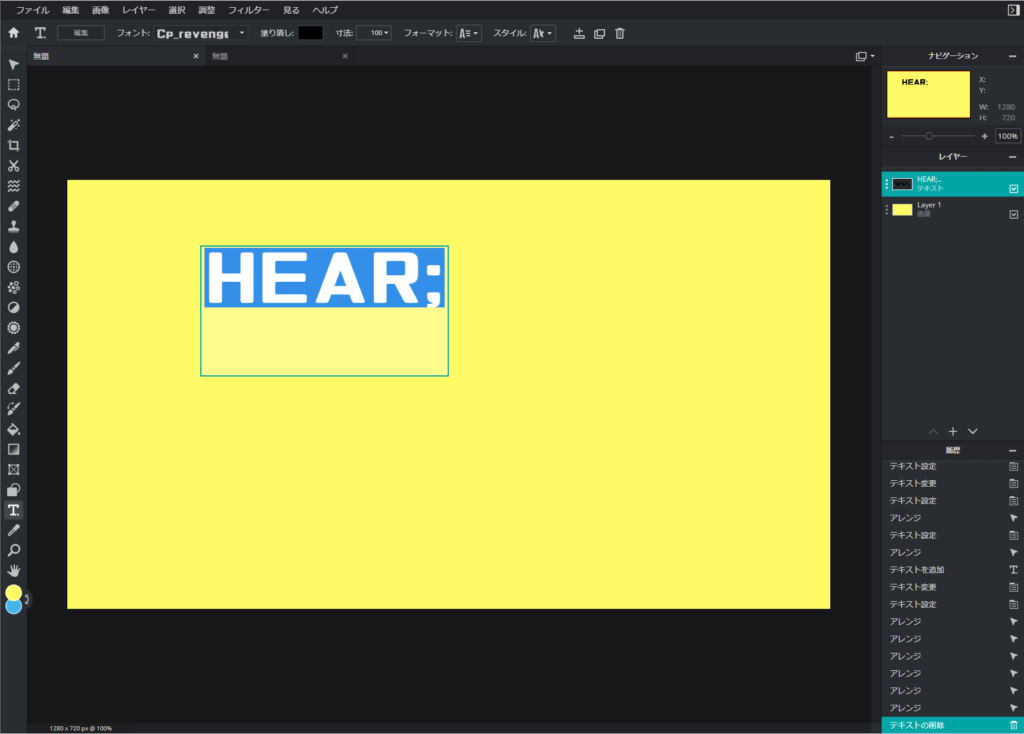
そうしたら後は、好きな文字を入力するだけ。今回は「HEAR;」と入力してみた。

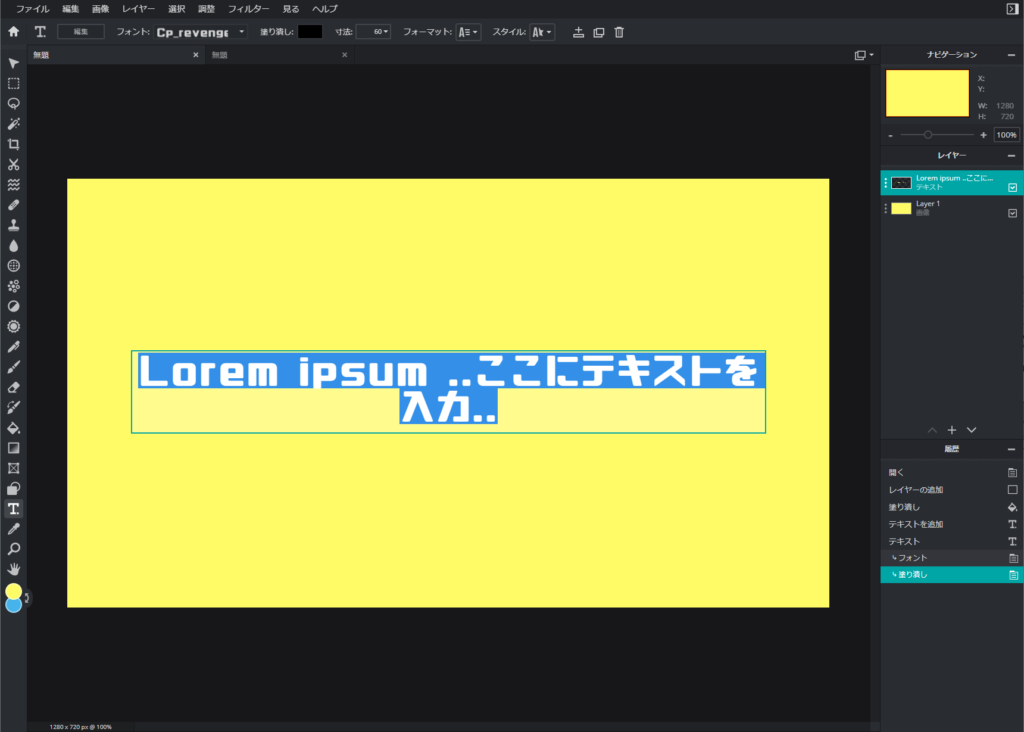
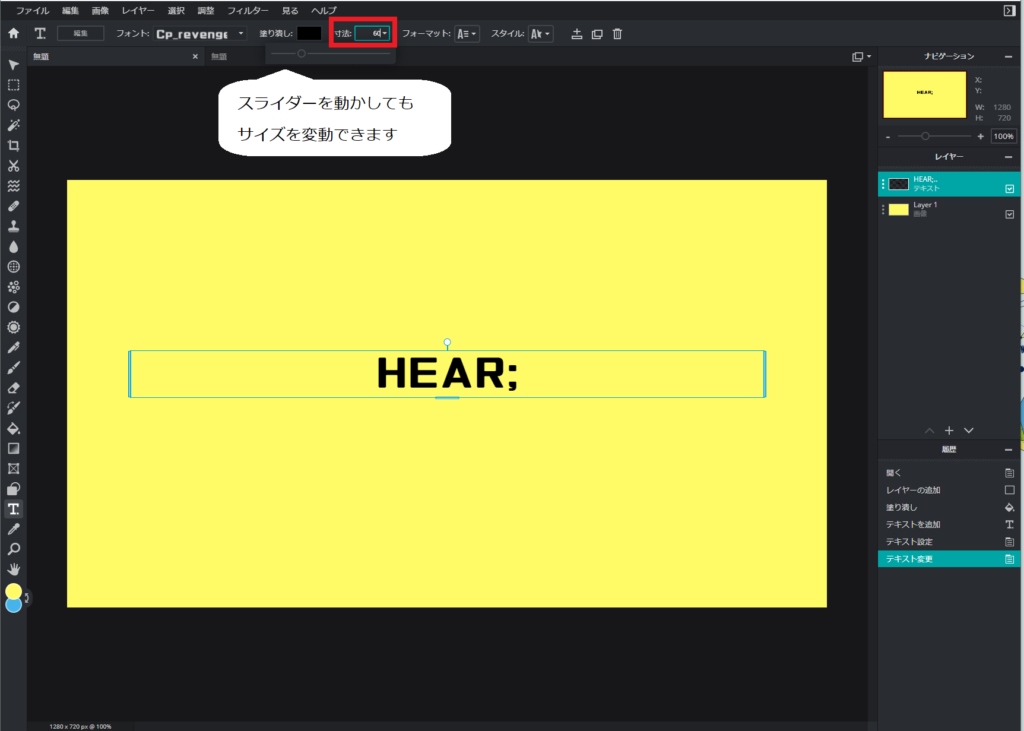
文字サイズは、画面上部の「寸法」に数字を入れるか、スライダーを左右に動かすことでも調整できる。

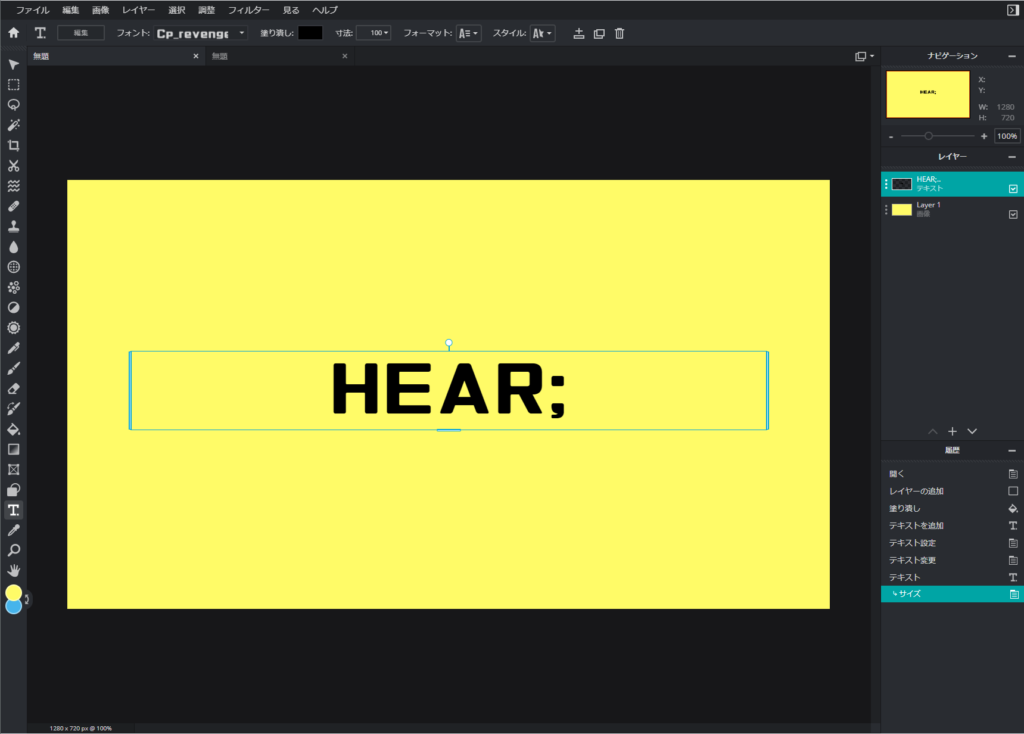
今回は「100」にしてみた。

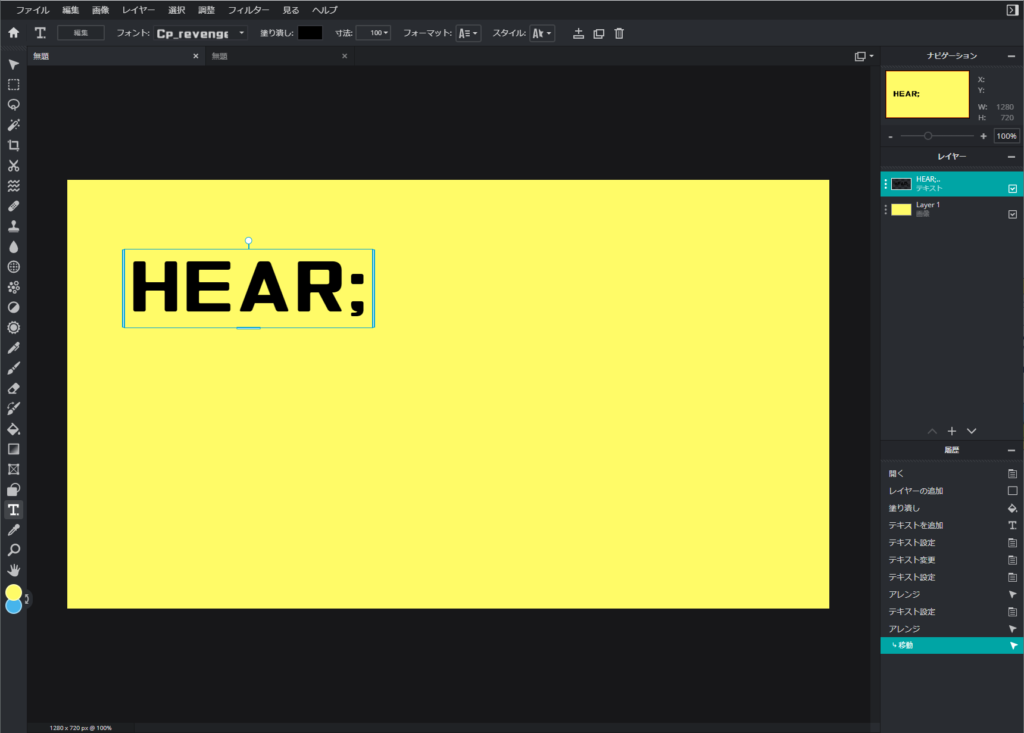
ここまでできたら、あとはテキスト枠の左右を動かして幅を調整し、テキスト枠自体をクリックしたまま位置を調整してあげればよい。
今回は少し左に寄せてみる。

もちろんこの状態からでも、今一度右クリックして「テキストを編集」を選べば、何度でも内容を変えることが可能だ。


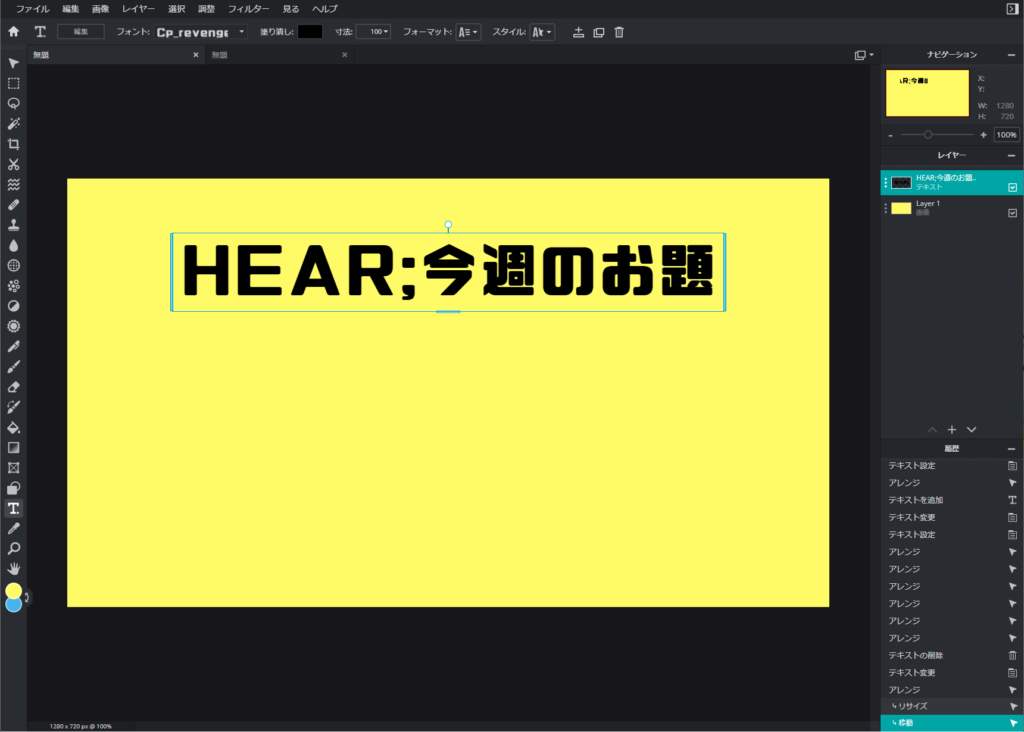
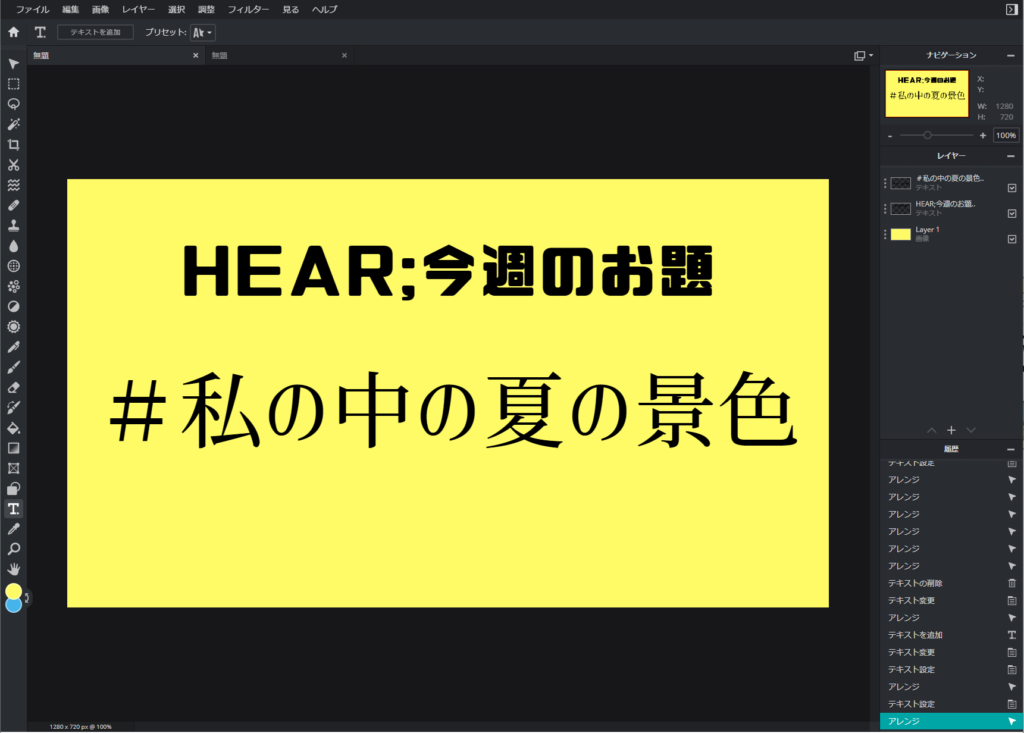
あとは同様の手順で、もうひとつテキスト枠(テキストレイヤー)を追加し、フォントも選んで編集すれば、以下のようにすることができる。

11.画像を追加する
ここまでで完成、でも良いのだが、シンプルすぎて地味、という印象もある。そこでワンポイントとして、画像を追加してみることにする。
今回は、テーマが夏の景色なので、「いらすとや」で夏っぽい画像をダウンロードして保存しておいた。それを追加してみる。
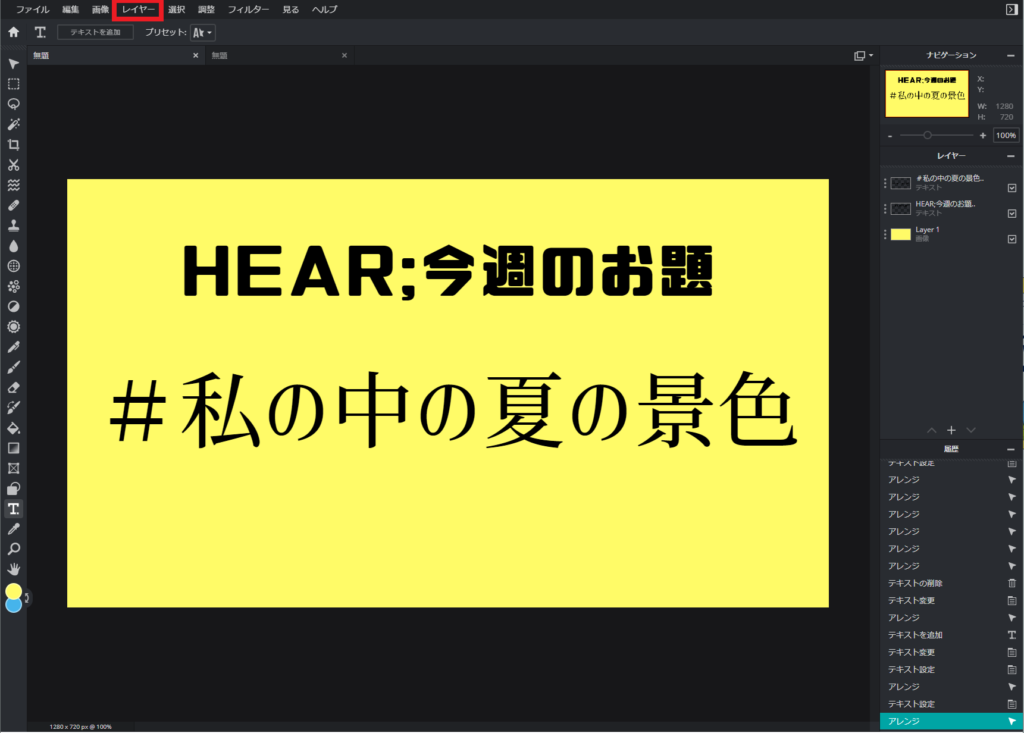
追加方法は、画面上部の「レイヤー」をクリックし、

「レイヤーで画像を追加」を選択して、PC上の画像を選択すればOKだ。

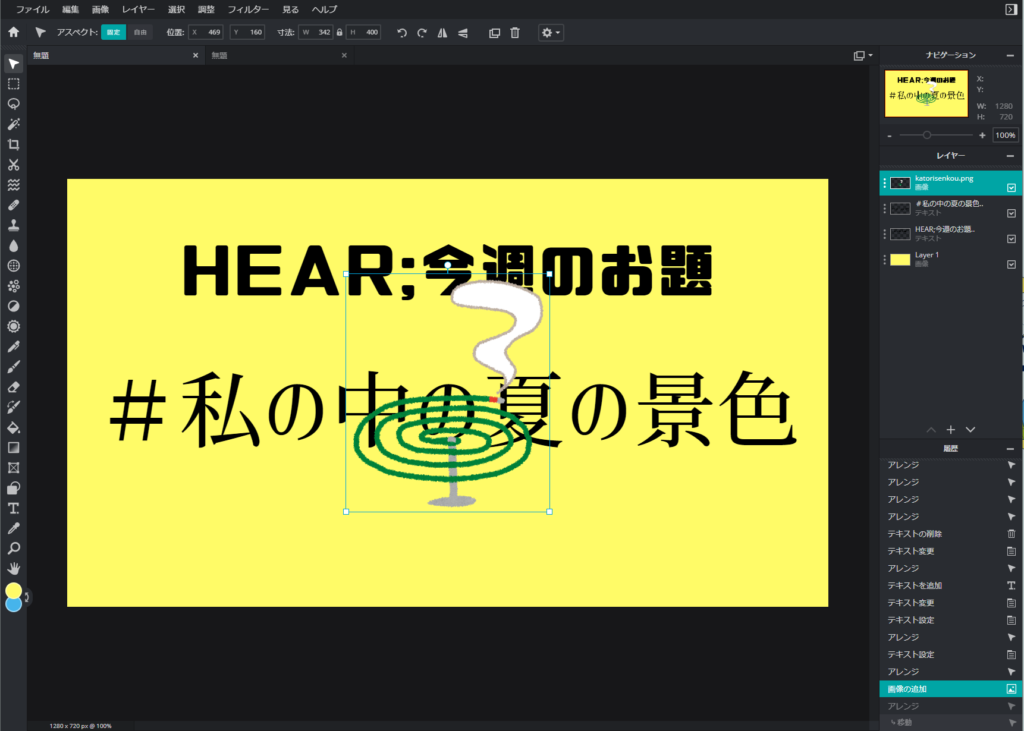
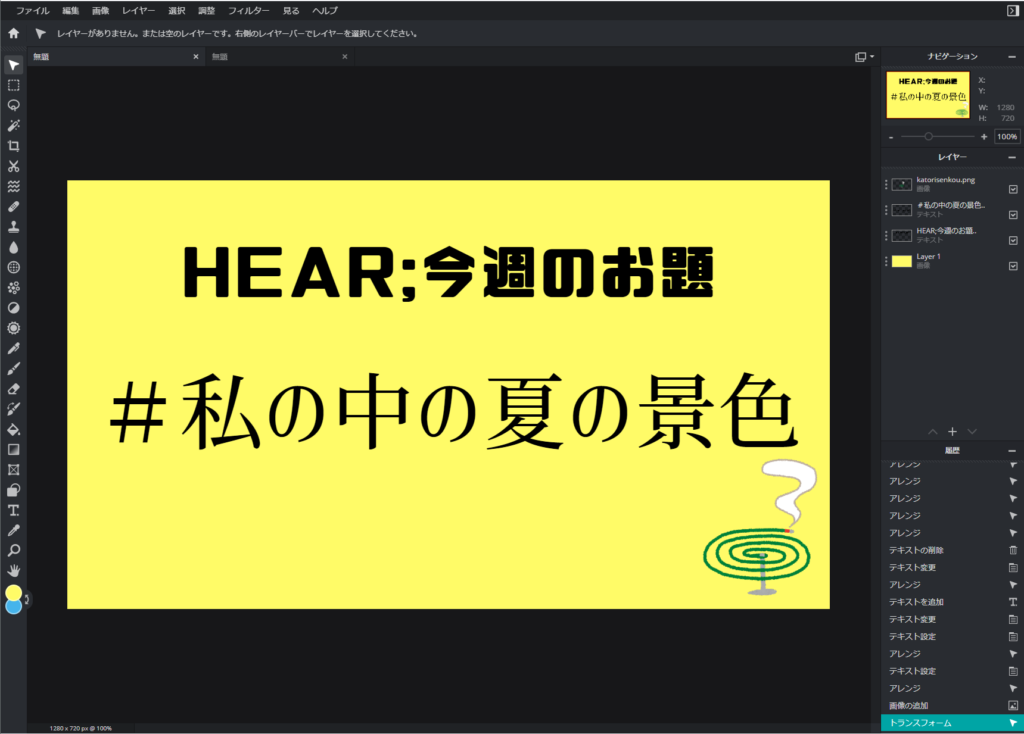
あとはこの追加した画像のサイズを、四隅の□をクリックして動かすことで調整し、好きな場所に持ってくればよい。

12.外枠をつける
最後に、私がサムネイルによくつける、外枠の付け方を紹介する。
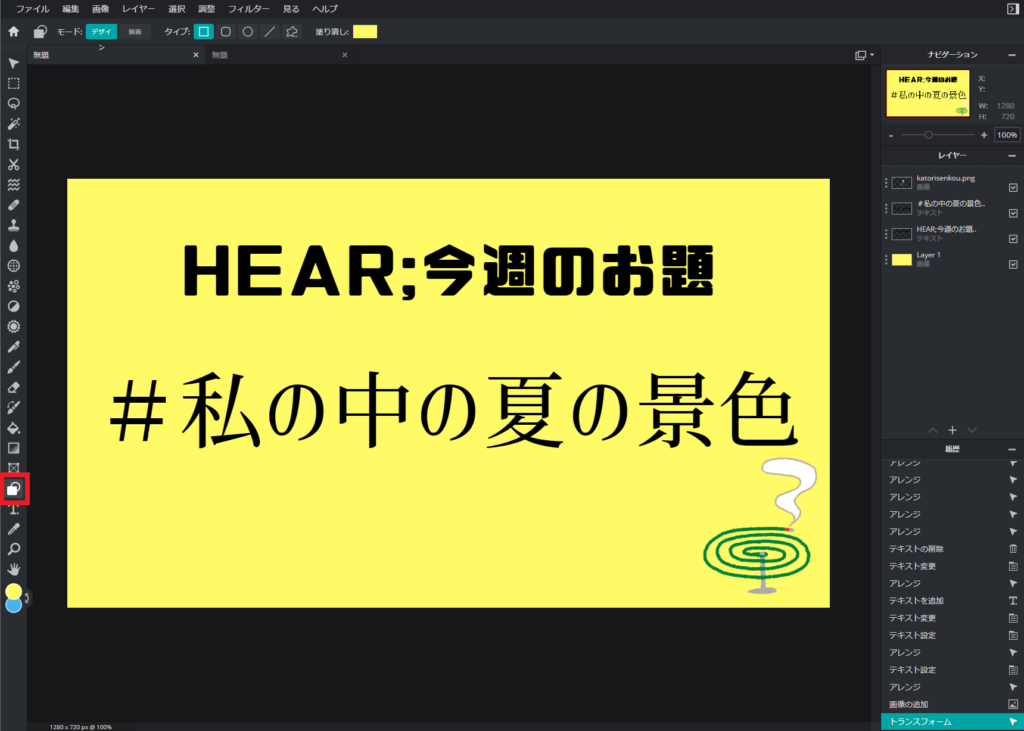
まずは、左のアイコンから、「図形ツール」を選択する。

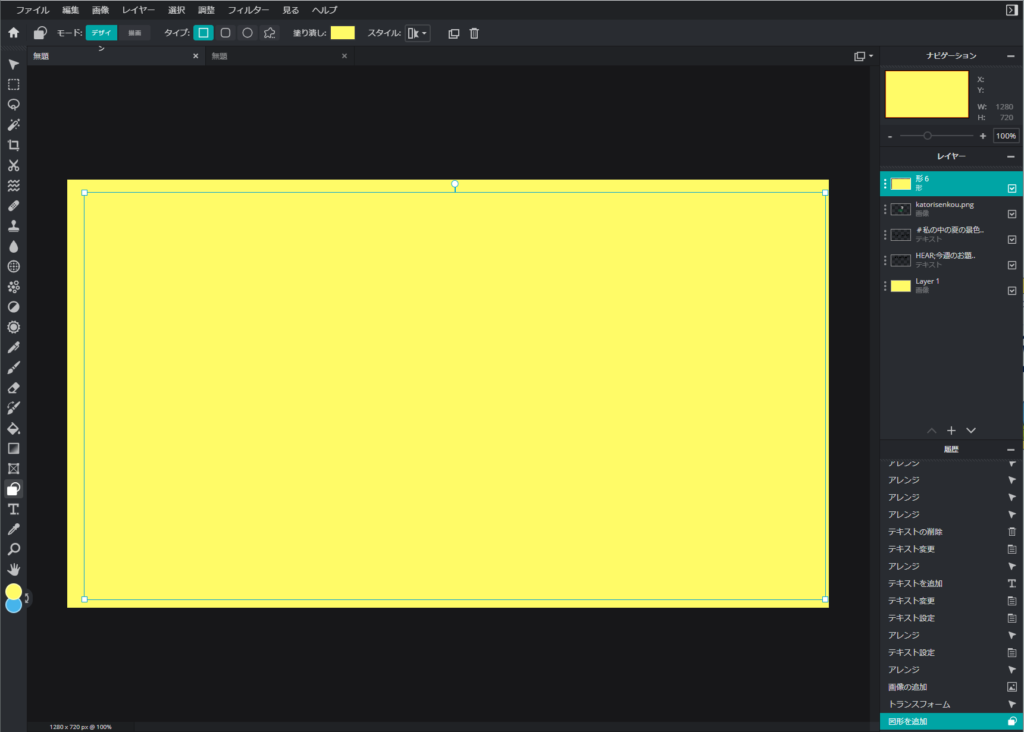
そうしたら、画面中央の描画スペースに、外枠をつけるイメージで四角を描く。
すると、以下のように、全体を覆うような大きな四角ができるはずだ。

しかしこのままでは外枠にならないので、画面上部の「塗り潰し」から、「塗り潰しなし」を選択する。

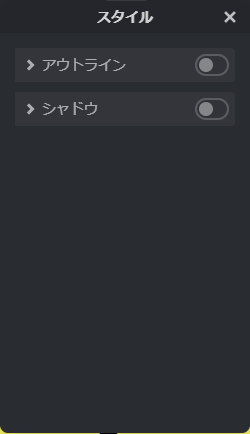
すると、「塗り潰し」がなくなるので、さらにここから、画面上部の「スタイル」を選択する。

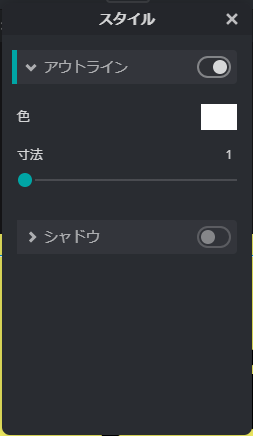
そして「アウトライン」を展開する。

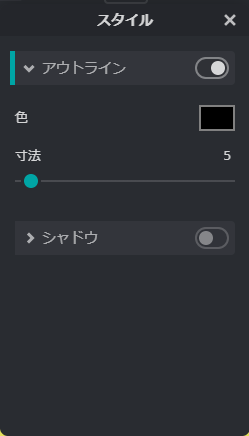
「アウトライン」とは、文字通り、図形の外側を覆う線のことで、これを有効にしてあげることにより、「透明な四角の外側を覆う線」=「外枠」になる。
今回は、「色」を、テキストと同様にHEX値を「#000000」にし、「寸法」は5にしてみた。

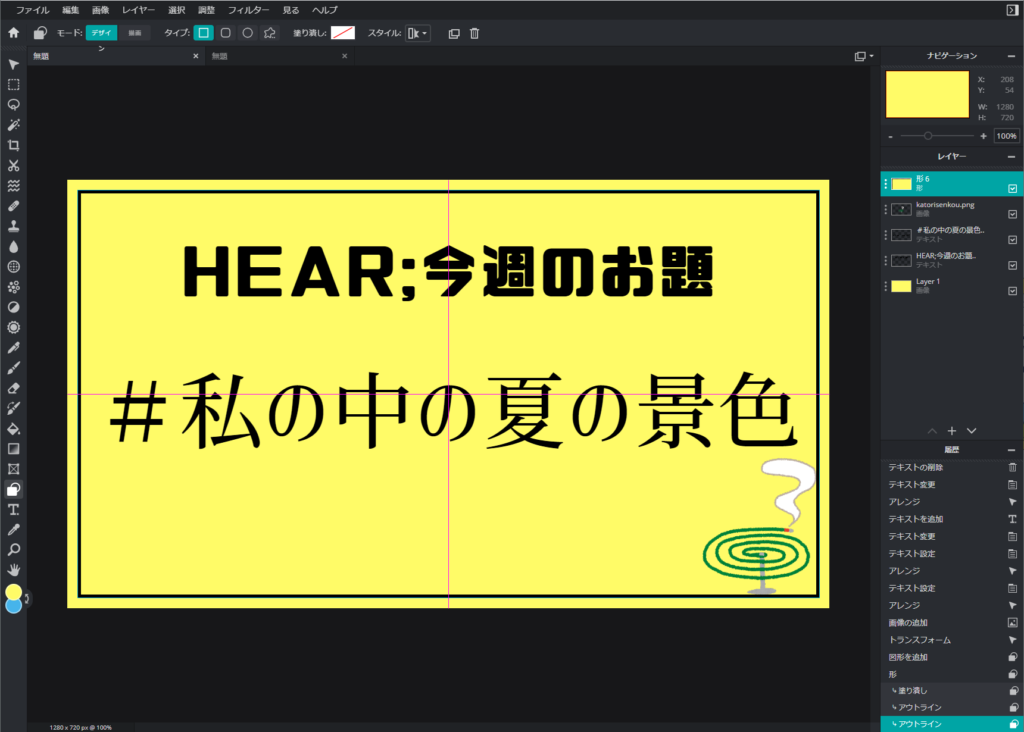
あとは、できた外枠の位置を調整してサムネイルの完成だ。
外枠をクリックしたまま移動していると、上下左右のぴったり真ん中に移動したところで、以下のようにピンクの線が表示されるので、これを目安にして真ん中に配置してやると綺麗な外枠になる。

13.保存してダウンロードする
サムネイルが完成したら、保存してダウンロードする。
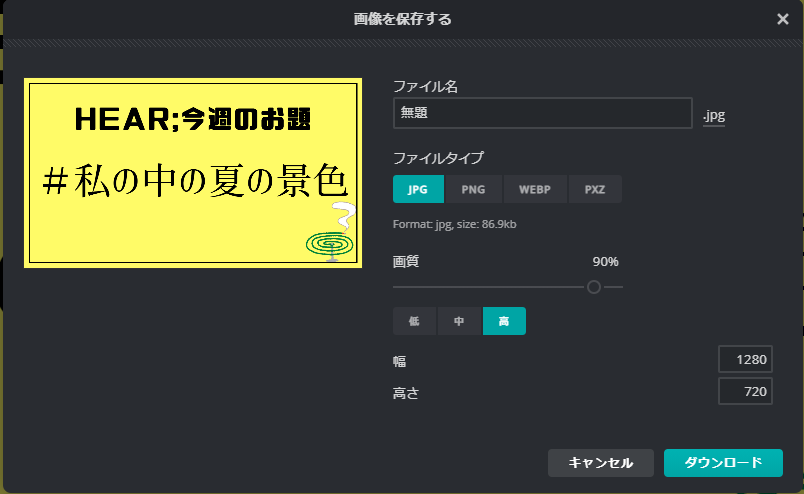
方法は簡単、左上の「ファイル」をクリックして「保存」を選ぶと、以下のような画面が出てくる。

そうしたら、「ファイル名」に適当な名前を入力し、好きなファイルタイプを選んで「ダウンロード」を押せばPC上にダウンロードできる。
ちなみに私のおすすめのファイルタイプは、画質が劣化しない「PNG」だ。
まとめ:他の機能は触りながら覚えればよい
いかがだったろうか。
今回は例なので、シンプルなサムネイルを作ったが、私がいつも作っているサムネイルも、今回紹介した機能だけあれば作成できる。
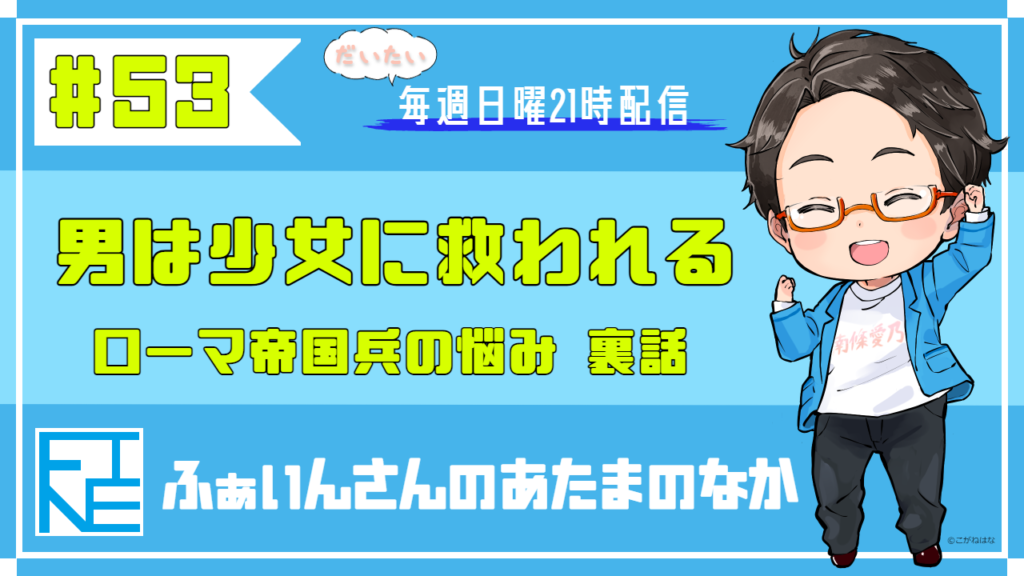
例えば、私が普段配信しているラジオ「ふぁいんさんのあたまのなか」のサムネは以下だが、使っているのは今回紹介した、「塗りつぶし」と「テキスト」と「図形ツール」と「レイヤとして画像を追加」だけだ。

使っているうちに徐々に覚えていくので、色々と触りながら、どの機能でどんなことができるかを模索してみてほしい。
私もそうだが、創意工夫でお気に入りのサムネイルができたときは嬉しいので、その楽しさも知ってもらえたらと思う。









コメント